About

I am a web developer based in Toronto. I love to create websites that are accessible, interactive and responsive while making my code clean, modular and DRY. I am passionate about web as a platform since it is open, free and democratic and which provides the maximum reach of users.
My previous experience working in Agile & Scrum based development teams along with my background in testing enables me to care deeply about writing quality code, while ensuring that all client requirements have been met.
Instead of being afraid of failure, I would like to be more afraid of inaction. Hence, I am always willing to embrace new challenges and push myself into new frontiers in order to learn more and grow as a developer.
RésuméSkills
-
HTML5
-
CSS3
-
SCSS
-
JavaScript
-
jQuery
-
React
-
Firebase
-
Accessibility
-
Responsive
-
REST API
-
GitHub
-

Agile
-
VS Code
-
Terminal
Projects

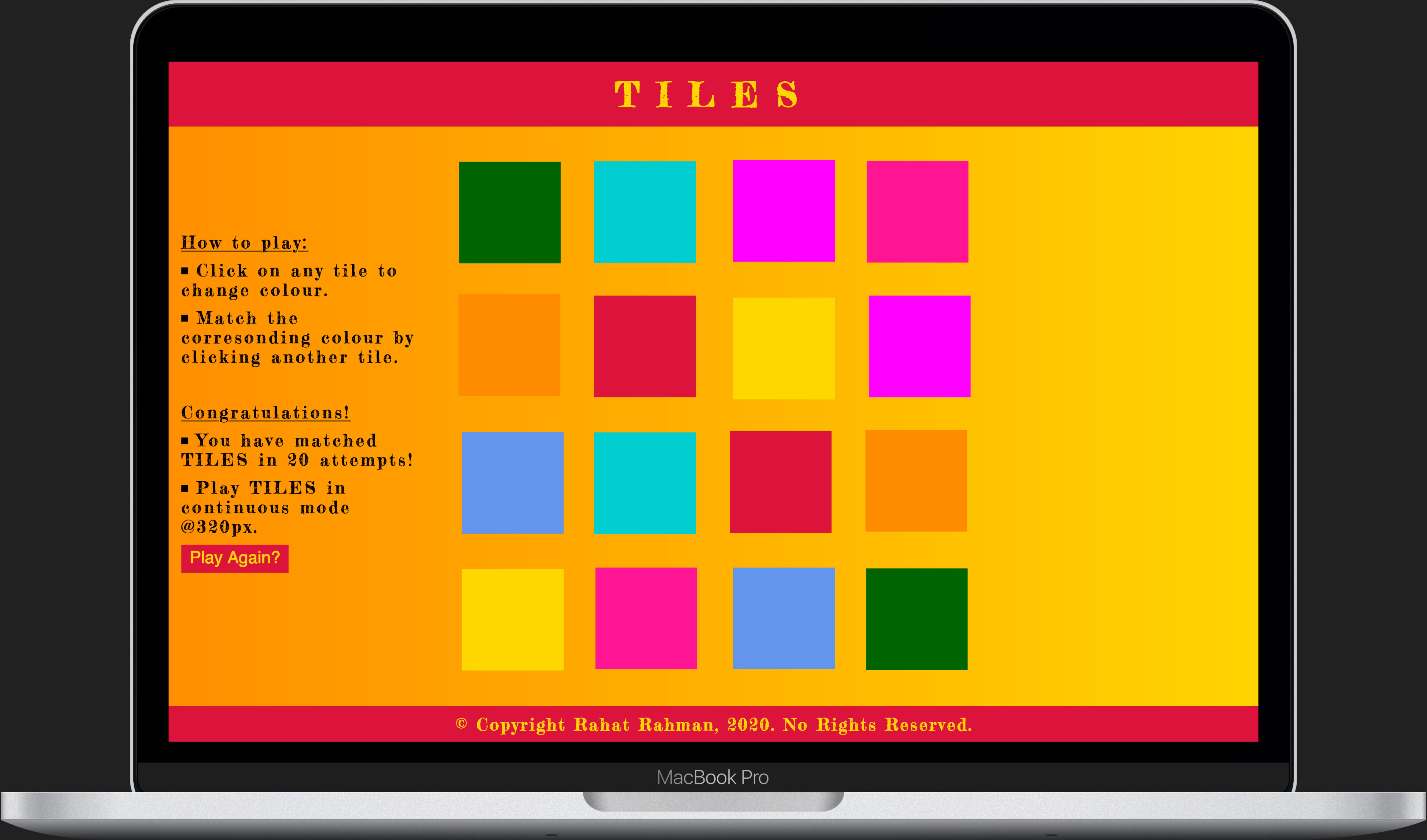
Tiles
A tile based memory game where the player matches the tiles using colours. The game logic is implemented in JavaScript & jQuery, styled with SCSS and animated using Animista. The game also offers a continuous mode play option at 320px.
HTML5 | CSS3 | SCSS | JavaScript | jQuery | Responsive
GitHub Repo Live Link Loom Demo
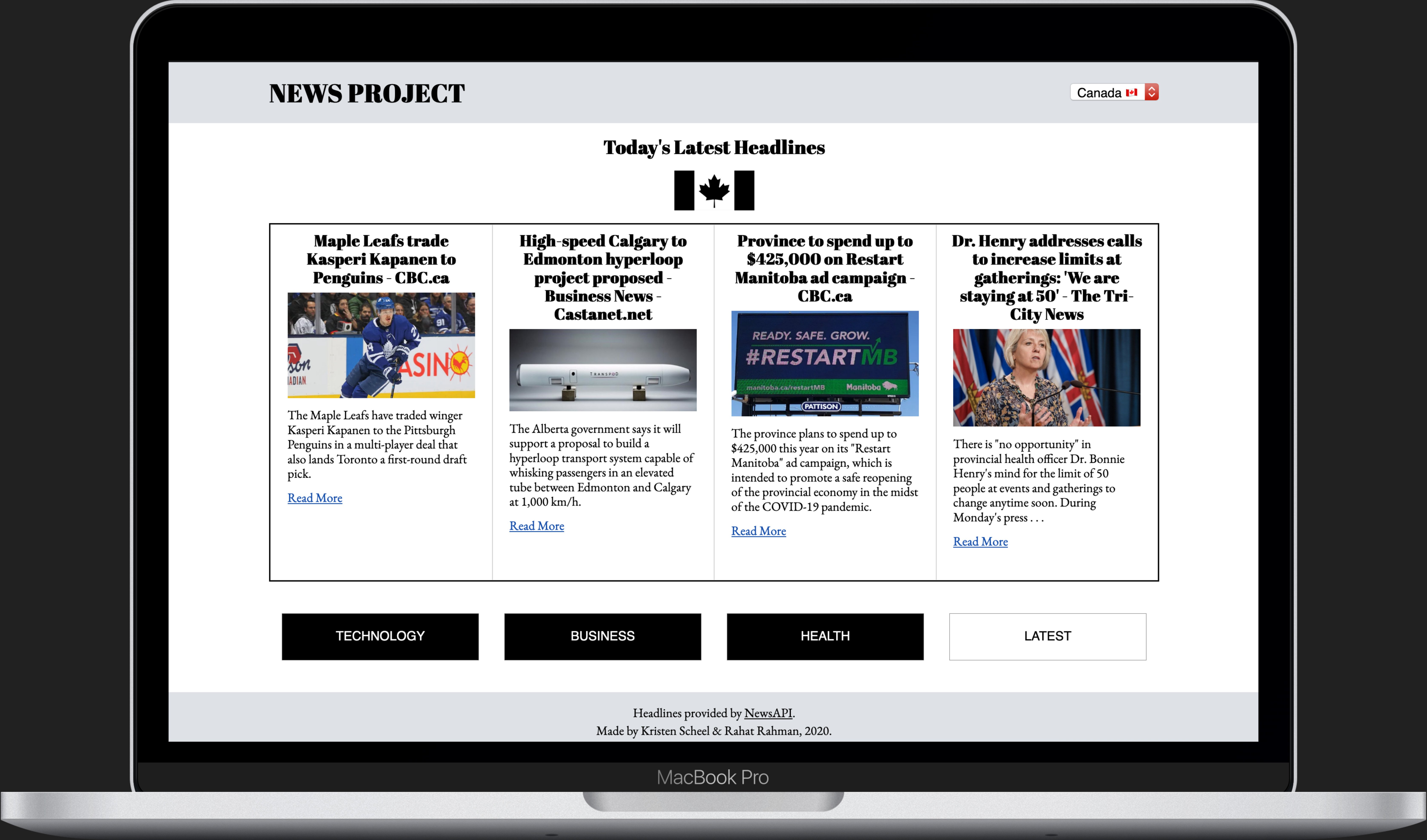
News Project
A news aggregator website and a pair programming project that uses the NewsAPI to fetch the latest headlines from multiple categories using an Ajax call and made interactive using jQuery. The website is fully responsive and provides headlines for Canada and US.
HTML5 | CSS3 | SCSS | JavaScript | jQuery | Rest API | Responsive
GitHub Repo Live Link
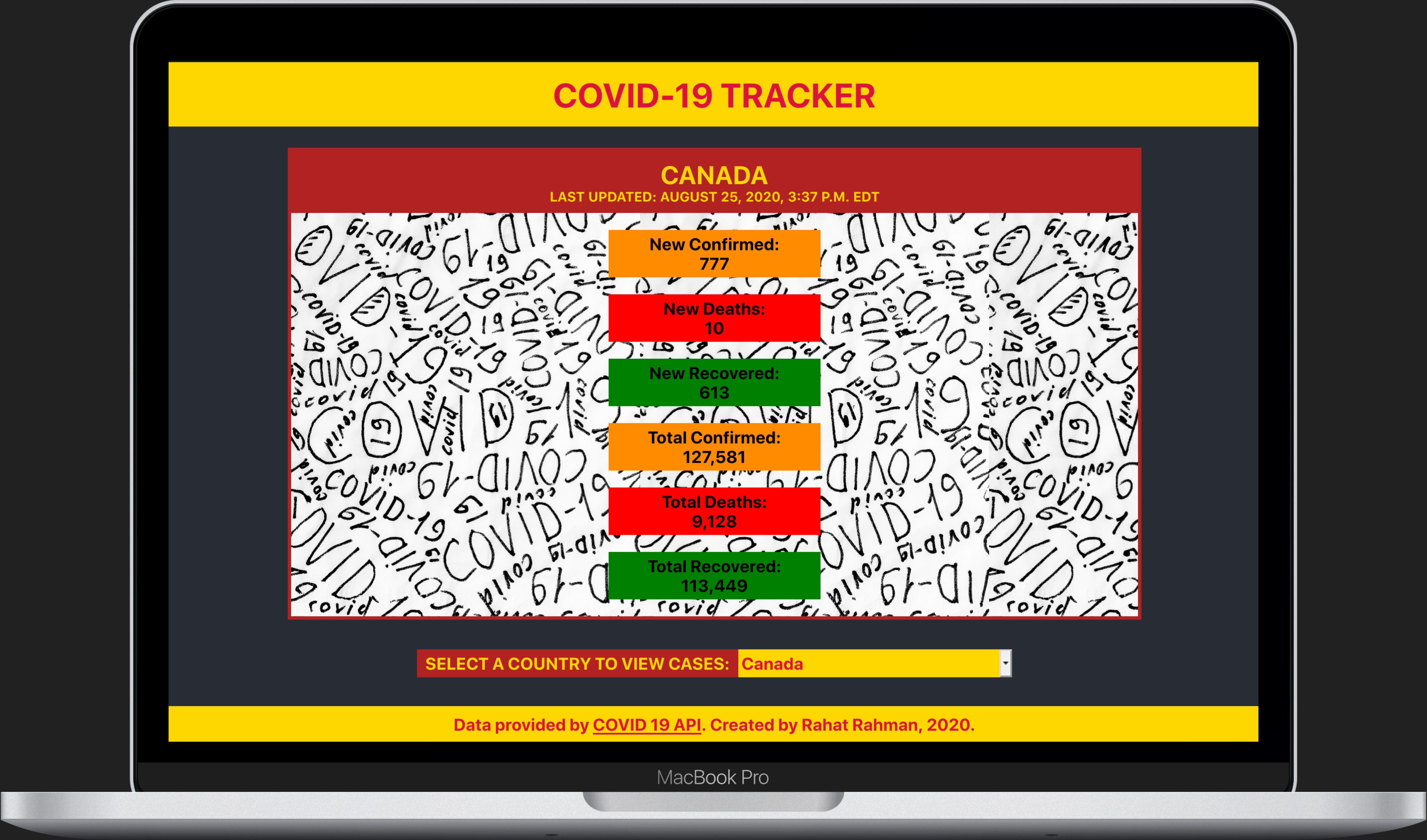
Covid-19 Tracker
A React COVID-19 tracking site that uses the Coronavirus COVID19 API to fetch the latest global coronavirus case numbers using an Axios call. The site also provides options to view the latest case numbers for 186 countries or territories.
React | CSS3 | Rest API | Responsive
GitHub Repo Live Link
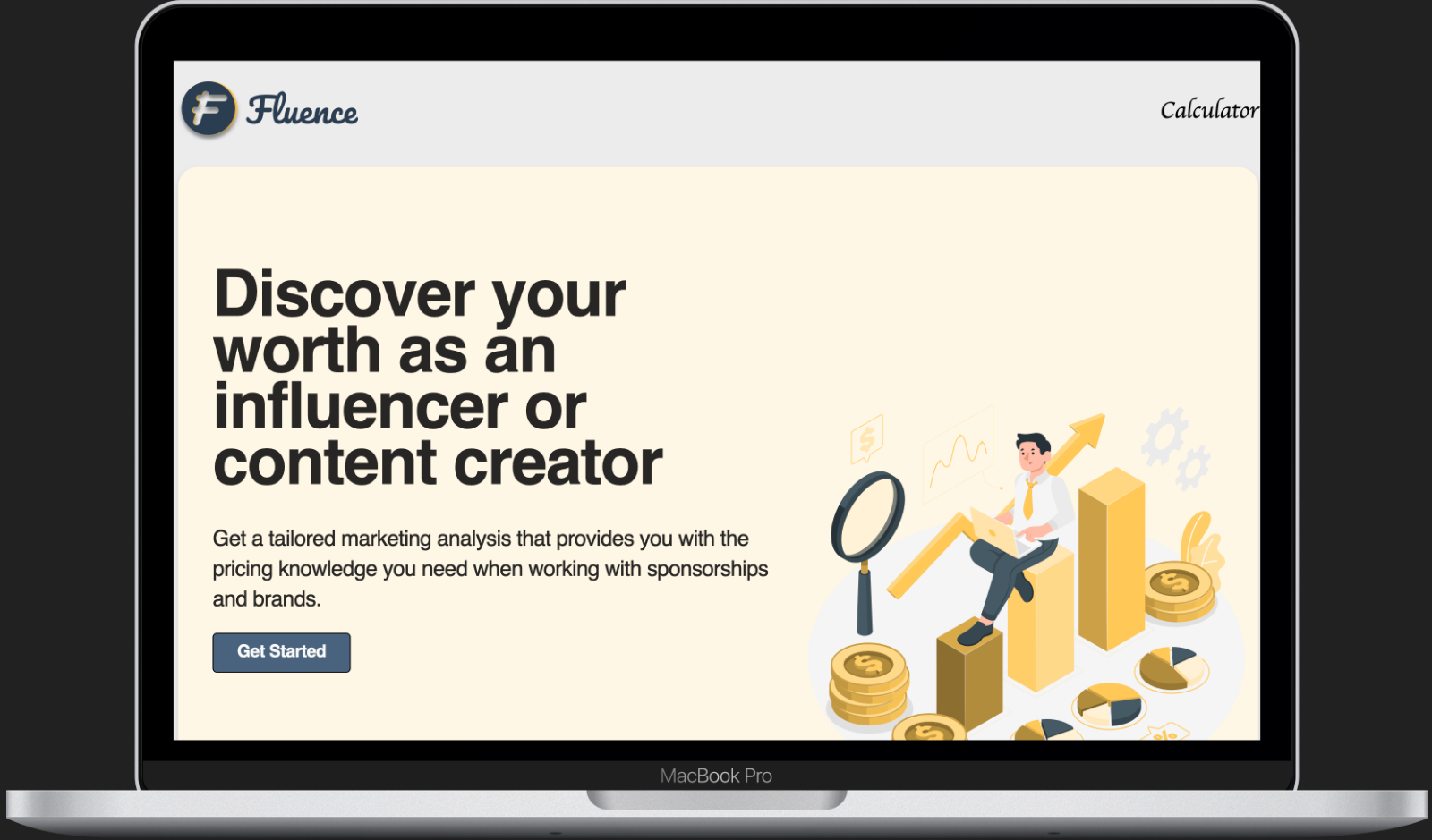
Fluence
A React web app that empowers influencers or content creators with their marketability by providing them with personalized calculations based on their social media metrics so that they can find their sponsorship value.
React | CSS3 | Responsive
GitHub Repo Live Link
Under the Sea
A multi-page design conversion project built using HTML and SCSS that is fully responsive and made pixel-perfect following a style guide and design mock-up.
HTML5 | CSS3 | SCSS | Responsive
GitHub Repo Live Link
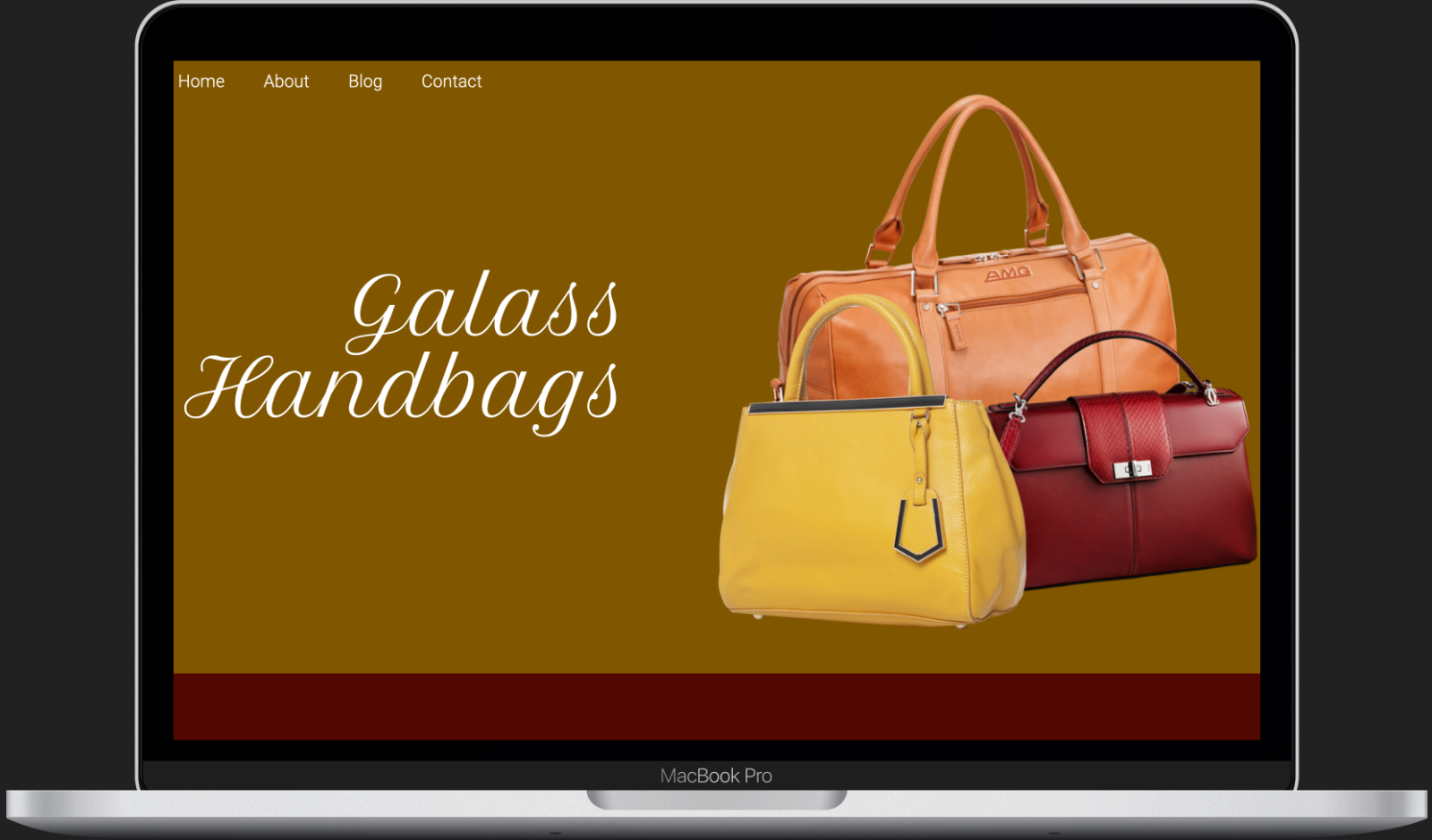
Galass Handbags
A single page design conversion project built using HTML and CSS that is fully responsive and made pixel-perfect following a style guide and design mock-up.
HTML5 | CSS3 | Responsive
GitHub Repo Live Link